728x90

What ?
Updating
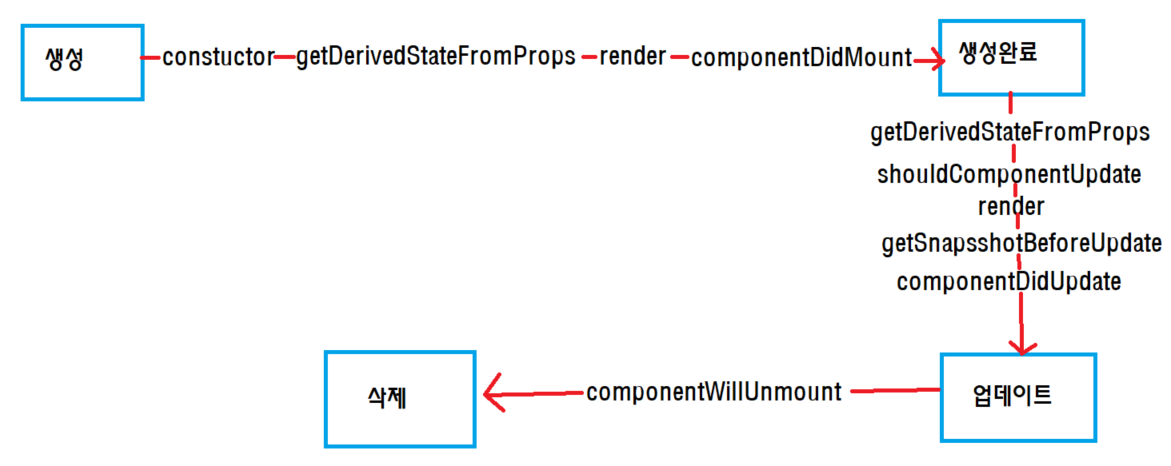
컴포넌트가 업데이트되는 과정 입니다.
생성 ( Mounting) 다음 단계로 컴포넌트가 업데이트 하는 시점 을 의미합니다.
state (상태) 나 props 가 변경될 때마다 실행됩니다.
매서드
1. getDerivedStateFromProps
업데이트 (Update) 과정에서 가장 먼저 호출되는 메서드로 초기 props에 기반한 state (상태)가 저장 되는 곳입니다.
getDerivedStateFromProps(props, state) {...}2. shouldComponentUpdate
컴포넌트의 리렌더링 유무를 불리언 ( true / false ) 값으로 결정합니다.
true 반환 시 생명주기 를 진행하고, false를 반환할 경우 중지 합니다.
shouldComponentUpdate(nextProps, nextState) {...}데이터 비교가 포함된 메서드로 성능에 영향을 줍니다.
( this. forceUpdate()를 통해 강제로 리렌더링 하는 경우에 메서드가 실행되지 않습니다.
3. getSnapshotBeforeUpdate ( render )
리렌더링 직전 ( 출력 직전 ) 호출되는 메서드 입니다.
출력 직전의 렌더링 요소 크기나 스크롤 위치등 DOM 정보에 접근할 때 사용합니다.
getSnapshotBeforeUpdate(preProps, preState) {...}
3. componentDidUpdate
컴포넌트가 모든 업데이트를 마친 후에 호출되는 메서드입니다.
componentDidUpdate(preProps, preState, snapshot) {...}세번 째 인자인 snapshot은 getSnapshotBeforeUpdate () 함수로 부터 반환된 DOM 정보를 전달 받습니다.
인자를 통해 스크롤 위치 변경 등의 DOM 정보 변경이 가능합니다.
클래스 컴퍼넌트 와 함수형 컴퍼넌트
클래스 컴퍼넌트 에서는 componentDidUpdate() 메서드 내부에 실행할 내용을 적습니다.
ex)
import React, { Component } from 'react'
// Class Component
export default class MyComponent extends Component {
...
componentDidUpdate() {
// 실행될 내용
}
...
}함수형 컴퍼넌트 에서는 해당 로직이 useEffect 훅 내부에만 포함 되어 있기 때문에 useRef 훅 을 사용하여 분리 해 줘야 합니다.
ex)
// Function Component
const MyComponent = () => {
const prevCountRef = useRef();
...
useEffect(() => {
if (prevCountRef.current) {
// 실행될 내용
} else {
prevCountRef.current = true;
}
});
...
}
export default MyCompoent;
728x90
'FrontEnd > React.js' 카테고리의 다른 글
| useMemo (1) | 2024.02.11 |
|---|---|
| props (0) | 2024.01.25 |
| 생성 ( Mounting ) (0) | 2022.11.25 |
| Hydration (0) | 2022.11.25 |
| defaultProps (1) | 2022.11.25 |


